Vì sao cần validate hay tạo quy tắc cho số điện thoại?
Để đảm bảo rằng số điện thoại nhập vào biểu mẫu có định dạng đúng giúp mọi người:
- Giảm thiểu lỗi nhập liệu từ phía người dùng.
- Dễ dàng hơn trong việc quản lý và xử lý dữ liệu sau này.
- Đảm bảo thông tin khách hàng có giá trị và có thể sử dụng được ngay.
- Nâng cao tính bảo mật của website theo nguyên tắc “Không tin tưởng bất kỳ dữ liệu nào của người dùng”.
Quy tắc áp dụng cho trường số điện thoại:
- Phần đầu số quốc gia:
(?:\+?84|0): Bắt đầu với+84, hoặc84(không có dấu cộng), hoặc0cho số điện thoại trong nước.
- Phần đầu số nhà mạng
3[2-9]: Chấp nhận các đầu số từ 32 đến 39.5[6|8]: Chấp nhận đầu số 56 và 58.7[0|6|7|8|9]: Chấp nhận các đầu số từ 70, 76, 77, 78, và 79.8[1-5]: Chấp nhận các đầu số từ 81 đến 85.9[0-9]: Chấp nhận các đầu số từ 90 đến 99.
- Phần số điện thoại còn lại:
[0-9]{7}: Chấp nhận bất kỳ 7 chữ số nào để hoàn thành số điện thoại.
Cách số 1
Để thêm bộ lọc số điện thoại cho Elementor Pro, bạn có thể thêm đoạn mã sau vào tệp functions.php của giao diện (theme) đang sử dụng:
// Validate Tel in Elementor form
function elementor_form_validation( $record, $ajax_handler ) {
$fields = $record->get_field( [
'type' => 'tel',
] );
if ( empty( $fields ) ) {
return;
}
$field = current( $fields );
if (strlen($field['value']) < 8) {
$ajax_handler->add_error( $field['id'], esc_html__( 'Vui lòng nhập số điện thoại hợp lệ.', 'textdomain' ) );
}
// Match Vietnamese phone number format with optional country code
if ( preg_match( '/^(?:\+?84|0)([96|97|98|32|33|34|35|36|37|38|39|9|93|7|71|72|76|78|91|94|83|84|85|87|89|99|92|56|58|95][0-9]{8})$/', $field['value'] ) !== 1 ) {
$ajax_handler->add_error( $field['id'], esc_html__( 'Vui lòng nhập số điện thoại hợp lệ.', 'textdomain' ) );
}
}
add_action( 'elementor_pro/forms/validation', 'elementor_form_validation', 10, 2 );
Cách số 2
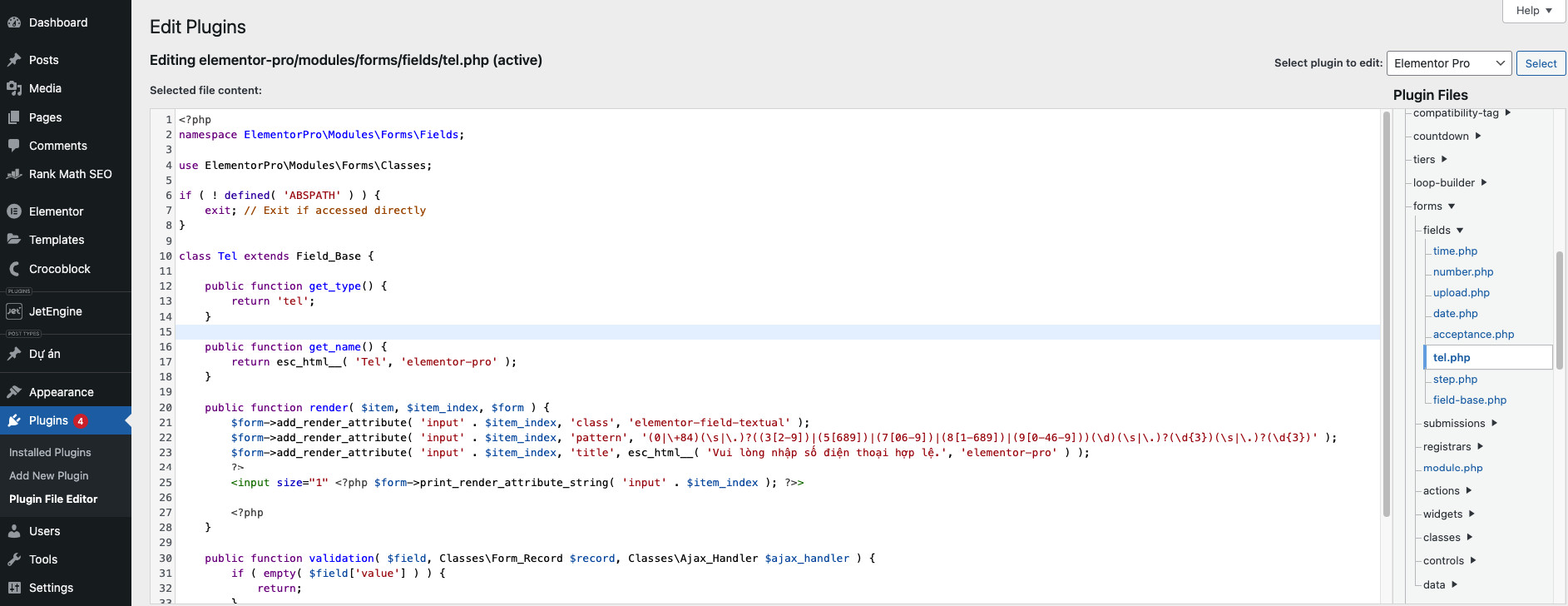
Nếu trường hợp add code không hoạt động chúng ta làm cách 2 để validate số điện thoại trong Form Elementor thì ta copy code bên dưới và thay thế toàn bộ code tại đường dẫn thư mục:
Plugins/Plugins file editor/elementor-pro/ modules/forms/fields /tel.php hoặc Public_htm/wp-content/plugins/elementor-pro/modules/forms/fields/tel.php
<?php
namespace ElementorPro\Modules\Forms\Fields;
use ElementorPro\Modules\Forms\Classes;
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
class Tel extends Field_Base {
public function get_type() {
return 'tel';
}
public function get_name() {
return esc_html__( 'Tel', 'elementor-pro' );
}
public function render( $item, $item_index, $form ) {
$form->add_render_attribute( 'input' . $item_index, 'class', 'elementor-field-textual' );
$form->add_render_attribute( 'input' . $item_index, 'pattern', '(0|\+84)(\s|\.)?((3[2-9])|(5[689])|(7[06-9])|(8[1-689])|(9[0-46-9]))(\d)(\s|\.)?(\d{3})(\s|\.)?(\d{3})' );
$form->add_render_attribute( 'input' . $item_index, 'title', esc_html__( 'Vui lòng nhập số điện thoại hợp lệ.', 'elementor-pro' ) );
?>
<input size="1" <?php $form->print_render_attribute_string( 'input' . $item_index ); ?>>
<?php
}
public function validation( $field, Classes\Form_Record $record, Classes\Ajax_Handler $ajax_handler ) {
if ( empty( $field['value'] ) ) {
return;
}
if ( preg_match( '/^(0|\+84)(\s|\.)?((3[2-9])|(5[689])|(7[06-9])|(8[1-689])|(9[0-46-9]))(\d)(\s|\.)?(\d{3})(\s|\.)?(\d{3})$/', $field['value'] ) !== 1 ) {
$ajax_handler->add_error( $field['id'], esc_html__( 'Vui lòng nhập số điện thoại hợp lệ.', 'elementor-pro' ) );
}
}
}
Thay thế toàn bộ đoạn code trên vào file tel.php

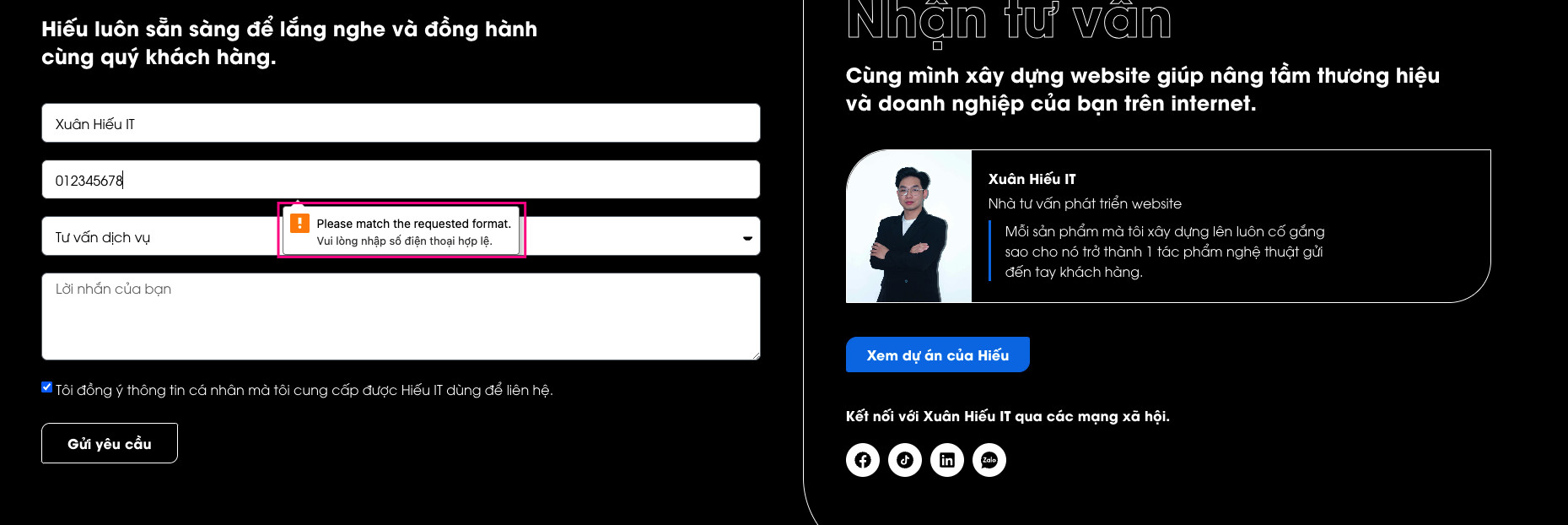
Sau khi chúng sửa đổi thì đây là kết quả demo

Bên trên chính là hướng dẫn để validate số điện thoại trong Form Elementor Pro, nếu các bạn muốn tìm hiểu cách để gửi dữ liệu từ Form Elementor Pro về Google Sheet thì xem bài viết này nhé.