Chia sẻ đoạn code mình hay sử dụng trong dự án
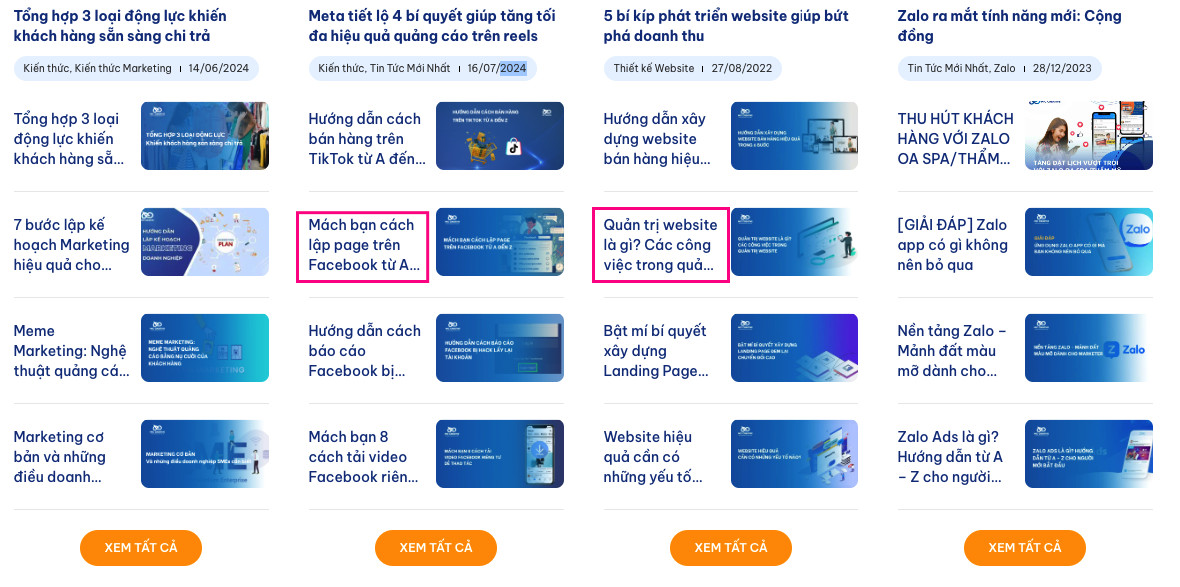
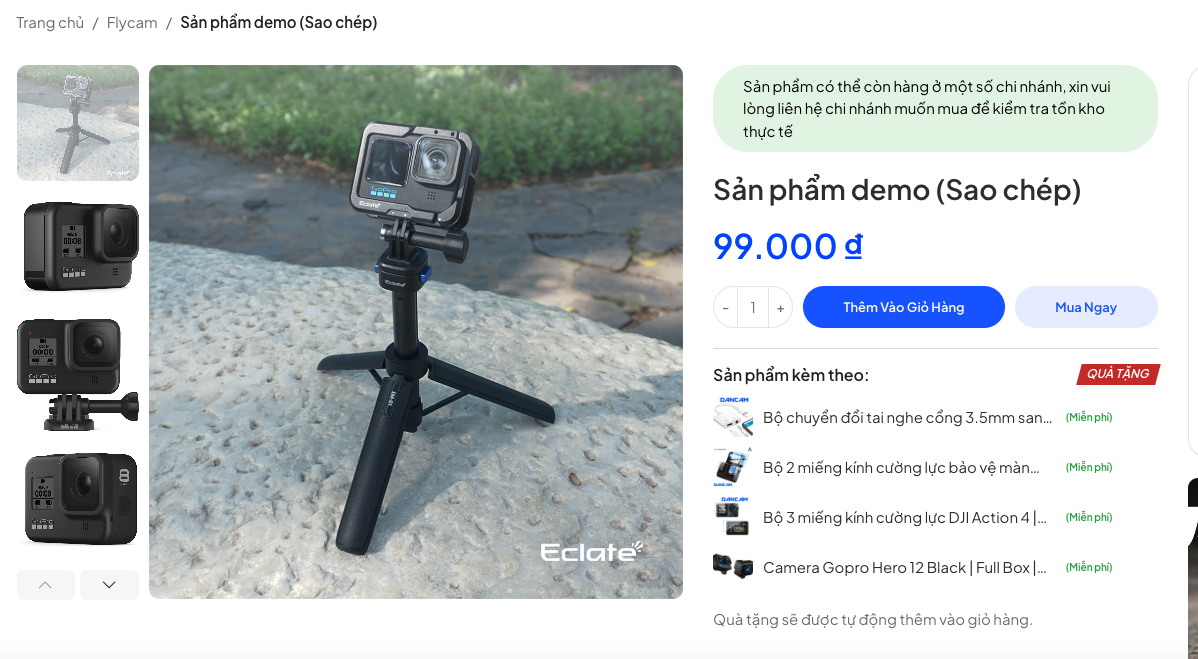
Các tiêu đề bài viết và tên sản phẩm ở Việt Nam khá dài và không đều nên đôi khi bị nhảy dòng chưa đẹp. Để khắc phục điều đó mình chia sẻ đoạn css để rút gọn tiêu đề lại cho đều với nhau hơn:
.class_title a {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
padding: 0;
}
.class_title a là class của tiêu đề bài viết hay sản phẩm trên web của bạn: Ví dụ class title bài viết là .post_title a thì bạn thay .class_title a = class của bạn.
.webkit-line-clamp: 2; chính là số dòng các bạn muốn cắt, nếu các bạn muốn là 3 dòng thì để số 3 hoặc 4 tuỳ vào sở thích của bạn.
Và đây là demo của mình khi sử dụng đoạn css trên