Elementor là Plugin Page Builder giúp bạn tạo các trang WordPress một cách dễ dàng. Chỉ với các thao tác kéo thả đơn giản là bạn đã sở hữu được một Website theo ý muốn. Vì vậy, với Elementor bạn không có chút kinh nghiệm vào về lập trình những vẫn có thể xây dựng được một website cho bản thân mình.
Trong form elementor có một hạn chế là muốn gửi nội dung form qua google sheet thì cần thông qua plugins trả phí khá đắt vậy nên mình chia sẻ một đoạn script dành cho google sheet, giúp elementor form có thể lưu data lại một cách dễ dàng.
6 bước để kết nối form elementor với google sheet
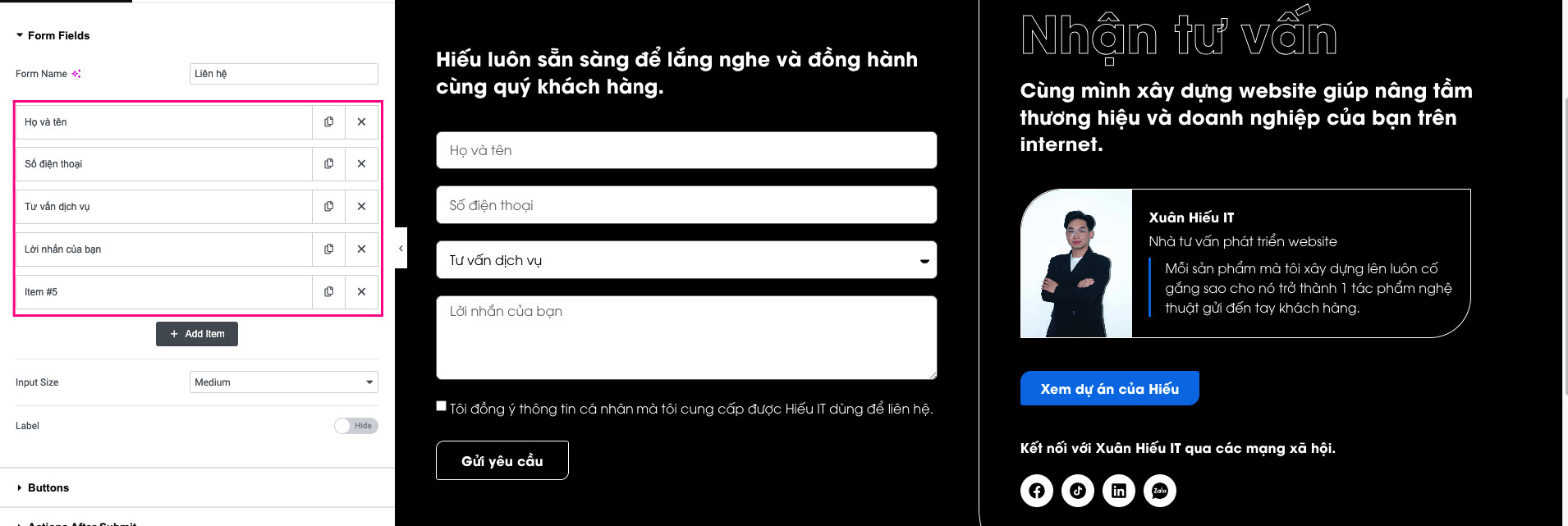
Bước 1: tạo form elementor
Trong trình kéo thả bạn hãy tạo một form theo ý thích của mình. Ví dụ chúng ta sẽ có các trường Họ tên, Email, Số điện thoại, Tư vấn dịch vụ…

Bước 2. Tạo file Google Sheet
Tiếp theo chúng ta hãy tạo 1 google sheet với cách đặt tên theo nhu cầu của bạn

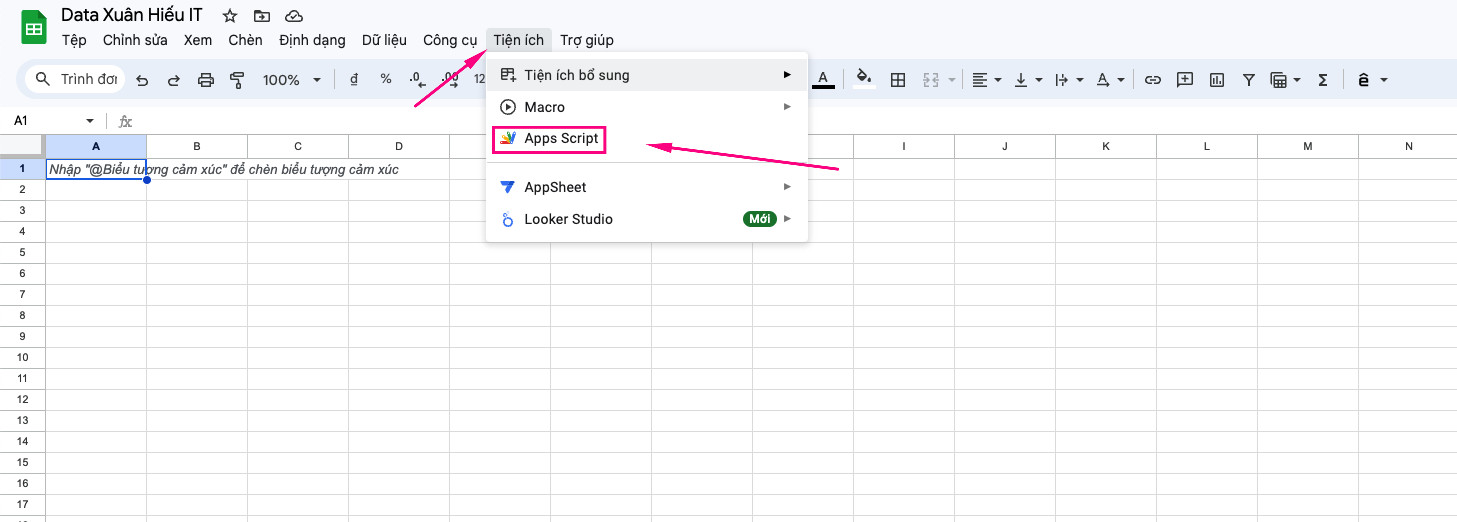
Bước 3: Tạo Apps Script
Tiếp theo chúng ta thêm Script vào sheet, bạn chọn Tiện ích mở rộng -> Apps Script

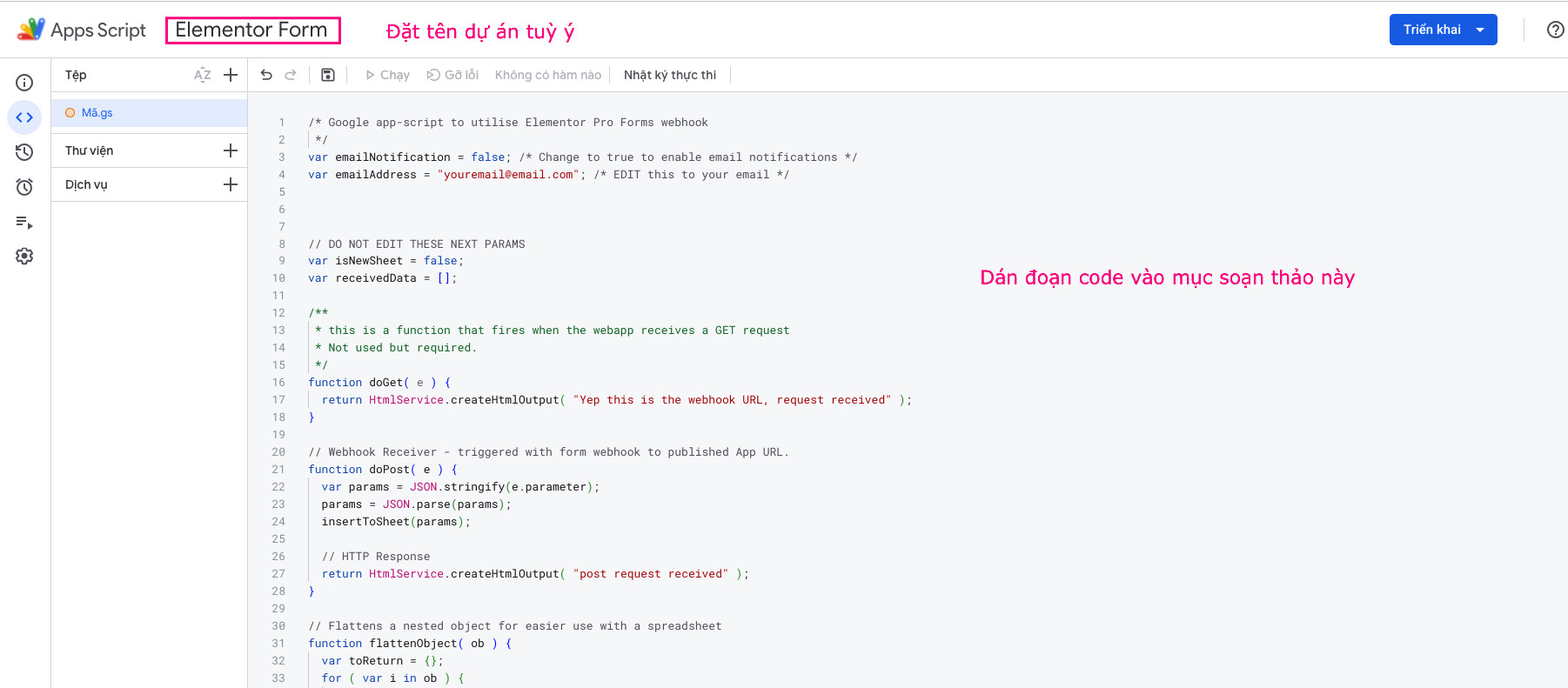
Ở cửa sổ Apps script mới hiện ra, ta copy code dưới đây và dán vào ô soạn thảo
/* Google app-script to utilise Elementor Pro Forms webhook
*/
var emailNotification = false; /* Change to true to enable email notifications */
var emailAddress = "youremail@email.com"; /* EDIT this to your email */
// DO NOT EDIT THESE NEXT PARAMS
var isNewSheet = false;
var receivedData = [];
/**
* this is a function that fires when the webapp receives a GET request
* Not used but required.
*/
function doGet( e ) {
return HtmlService.createHtmlOutput( "Yep this is the webhook URL, request received" );
}
// Webhook Receiver - triggered with form webhook to published App URL.
function doPost( e ) {
var params = JSON.stringify(e.parameter);
params = JSON.parse(params);
insertToSheet(params);
// HTTP Response
return HtmlService.createHtmlOutput( "post request received" );
}
// Flattens a nested object for easier use with a spreadsheet
function flattenObject( ob ) {
var toReturn = {};
for ( var i in ob ) {
if ( ! ob.hasOwnProperty( i ) ) continue;
if ( ( typeof ob[ i ] ) == 'object' ) {
var flatObject = flattenObject( ob[ i ] );
for ( var x in flatObject ) {
if ( ! flatObject.hasOwnProperty( x ) ) continue;
toReturn[ i + '.' + x ] = flatObject[ x ];
}
} else {
toReturn[ i ] = ob[ i ];
}
}
return toReturn;
}
// normalize headers
function getHeaders( formSheet, keys ) {
var headers = [];
// retrieve existing headers
if ( ! isNewSheet ) {
headers = formSheet.getRange( 1, 1, 1, formSheet.getLastColumn() ).getValues()[0];
}
// add any additional headers
var newHeaders = [];
newHeaders = keys.filter( function( k ) {
return headers.indexOf( k ) > -1 ? false : k;
} );
newHeaders.forEach( function( h ) {
headers.push( h );
} );
return headers;
}
// normalize values
function getValues( headers, flat ) {
var values = [];
// push values based on headers
headers.forEach( function( h ){
values.push( flat[ h ] );
});
return values;
}
// Insert headers
function setHeaders( sheet, values ) {
var headerRow = sheet.getRange( 1, 1, 1, values.length )
headerRow.setValues( [ values ] );
headerRow.setFontWeight( "bold" ).setHorizontalAlignment( "center" );
}
// Insert Data into Sheet
function setValues( sheet, values ) {
var lastRow = Math.max( sheet.getLastRow(),1 );
sheet.insertRowAfter( lastRow );
sheet.getRange( lastRow + 1, 1, 1, values.length ).setValues( [ values ] ).setFontWeight( "normal" ).setHorizontalAlignment( "center" );
}
// Find or create sheet for form
function getFormSheet( formName ) {
var formSheet;
var activeSheet = SpreadsheetApp.getActiveSpreadsheet();
// create sheet if needed
if ( activeSheet.getSheetByName( formName ) == null ) {
formSheet = activeSheet.insertSheet();
formSheet.setName( formName );
isNewSheet = true;
}
return activeSheet.getSheetByName( formName );
}
// key function where it all happens
function insertToSheet( data ){
var flat = flattenObject( data );
var keys = Object.keys( flat );
var formName = data["form_name"];
var formSheet = getFormSheet( formName );
var headers = getHeaders( formSheet, keys );
var values = getValues( headers, flat );
setHeaders( formSheet, headers );
setValues( formSheet, values );
if ( emailNotification ) {
sendNotification( data, getSeetURL() );
}
}
function getSeetURL() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
return spreadsheet.getUrl();
}
function sendNotification( data, url ) {
var subject = "A new Elementor Pro Forms submission has been inserted to your sheet";
var message = "A new submission has been received via " + data['form_name'] + " form and inserted into your Google sheet at: " + url;
MailApp.sendEmail( emailAddress, subject, message, {
name: 'Automatic Emailer Script'
} );
}
Chúng ta hãy đặt tên cho dự án một cái tên bất kỳ mục đích để quản lý

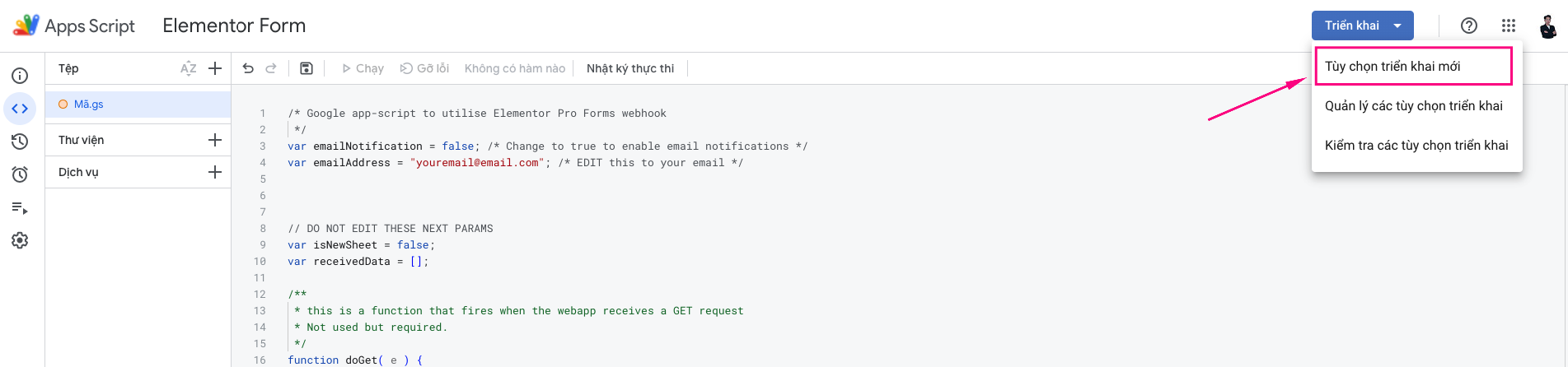
Bước 4. Publish App Script vừa tạo
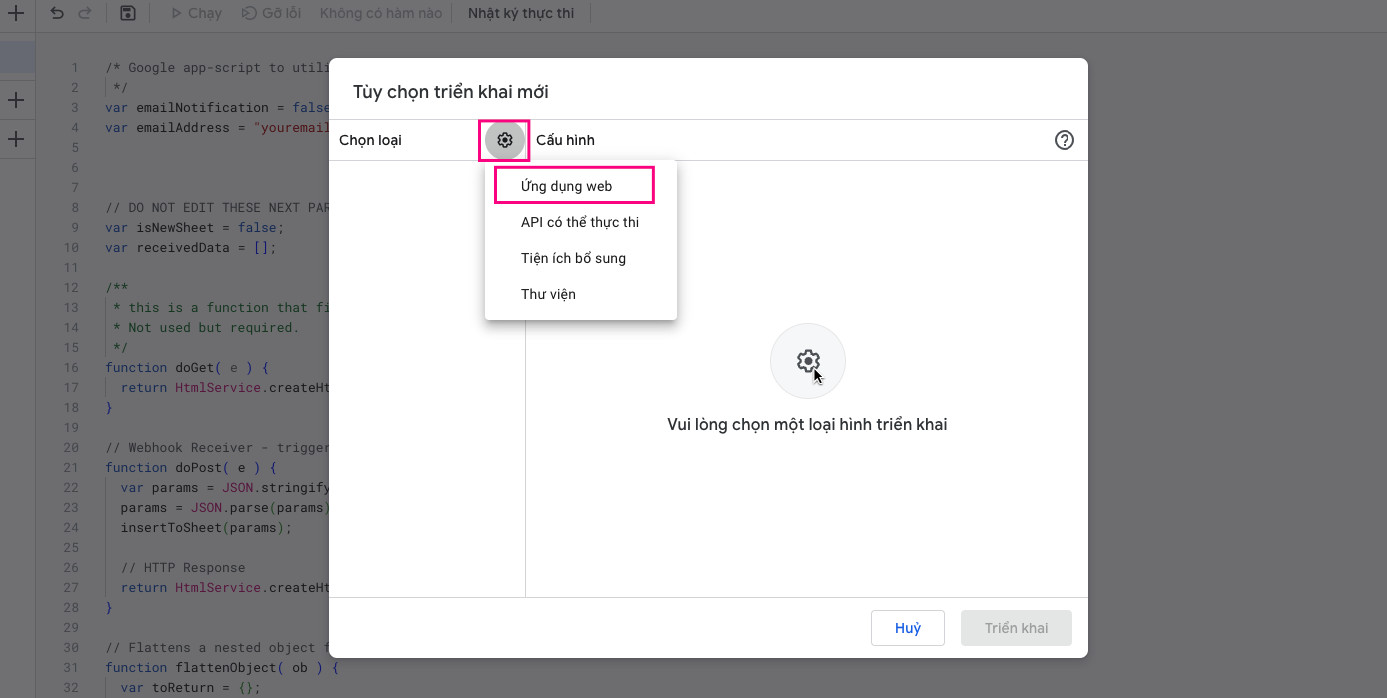
Tiếp đến chúng ta Publish app script vừa tạo, bạn chọn Triển Khai -> Tùy chọn triển khai mới.

Sau đó sẽ có popup hiện ra, ta click vào bánh răng ở phần Chọn Loại -> Ứng dụng web

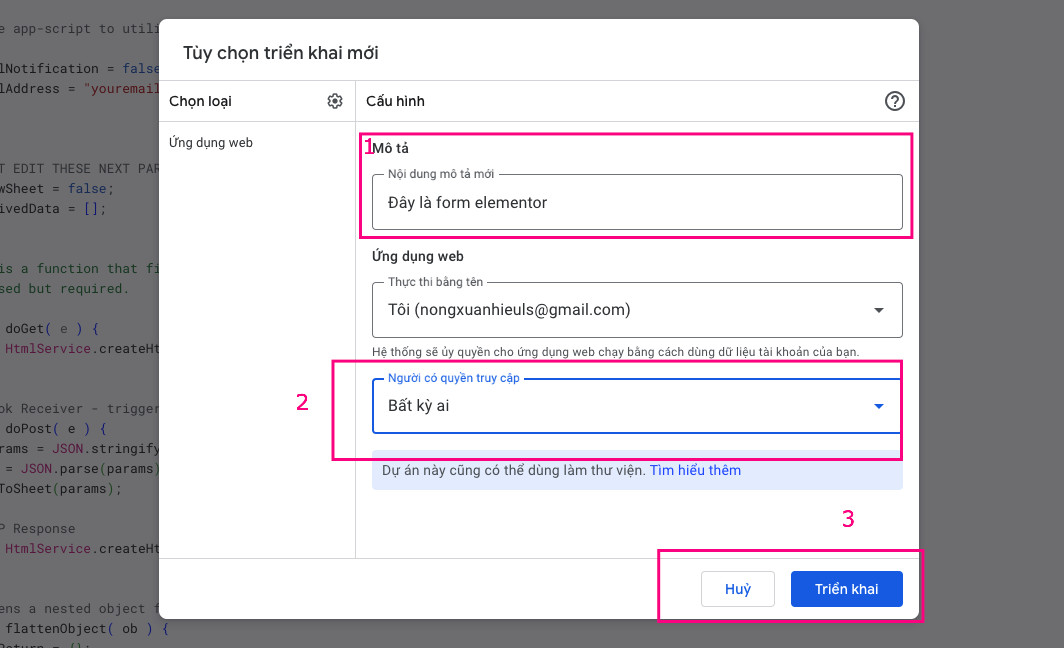
Kế tiếp ta điền mô tả ứng dụng vào phần Nội dung mô tả mới có thể là: Elementor form tuỳ ý bạn.
Ở ô Người có quyền truy cập, ta chọn Bất kỳ ai -> Triển khai

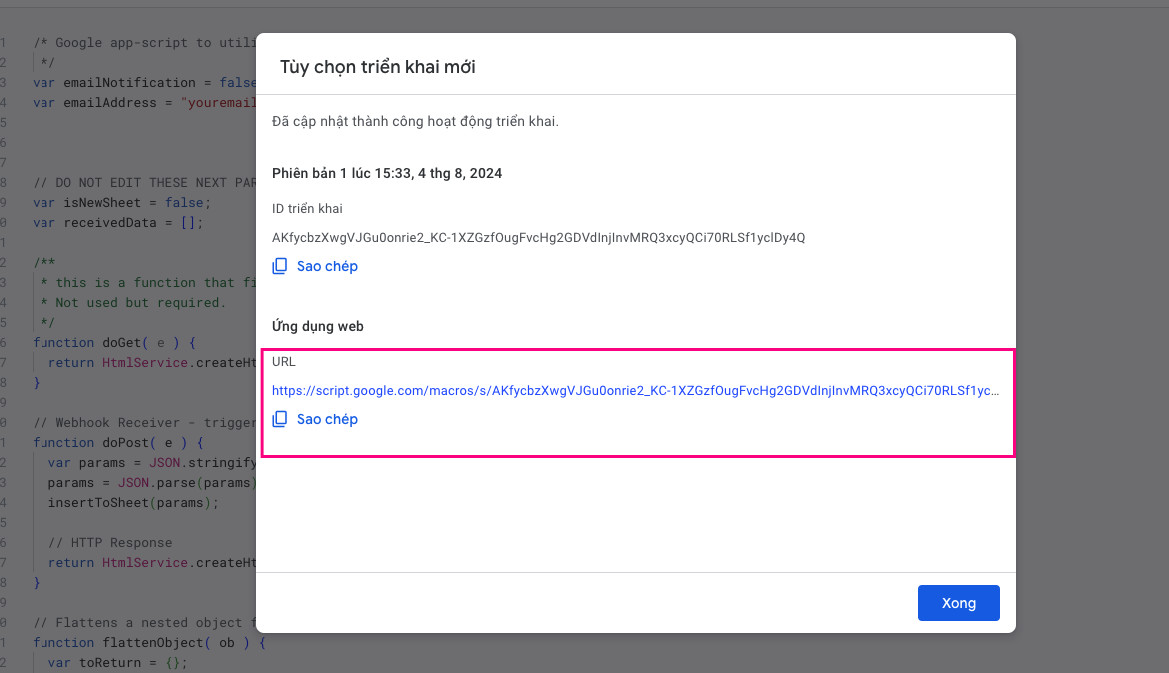
Sau khi ấn triển khai tài khoản sẽ bắt chúng ta Uỷ quyền truy cập các bạn hãy uỷ quyền và đợi 1 vài phút ta sẽ được ID triển khai và URL ở phần Ứng dụng web. Ta copy URL này. Nó là URL Webhook sẽ dùng ở bước tiếp theo:

Copy xong click nút Xong để đóng popup lại
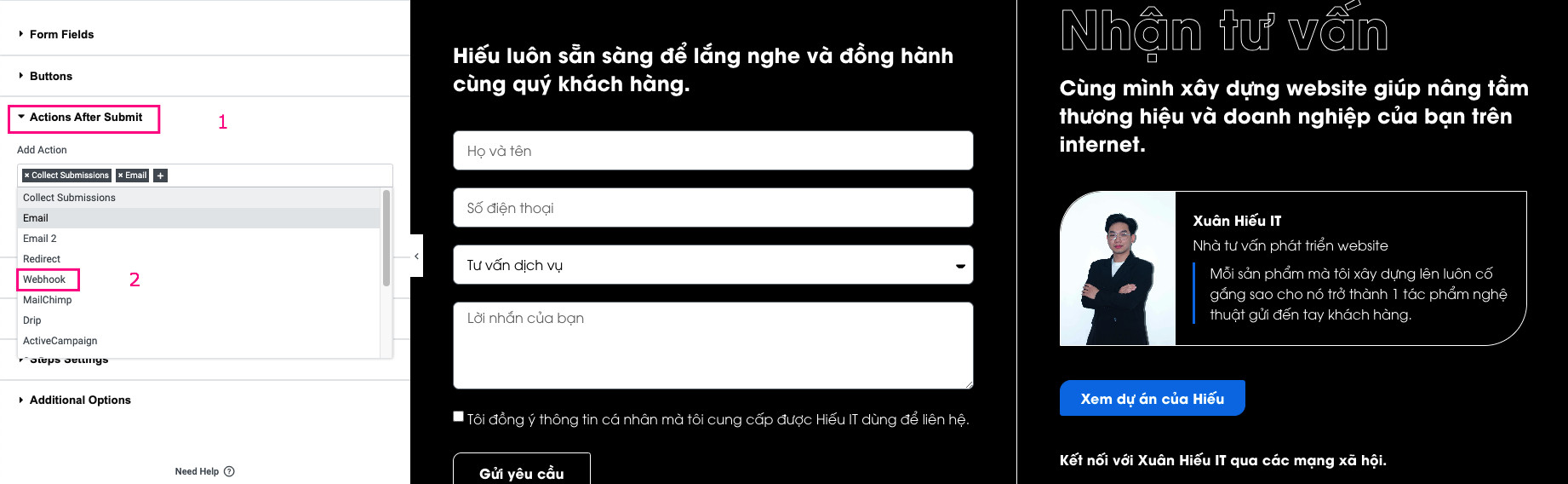
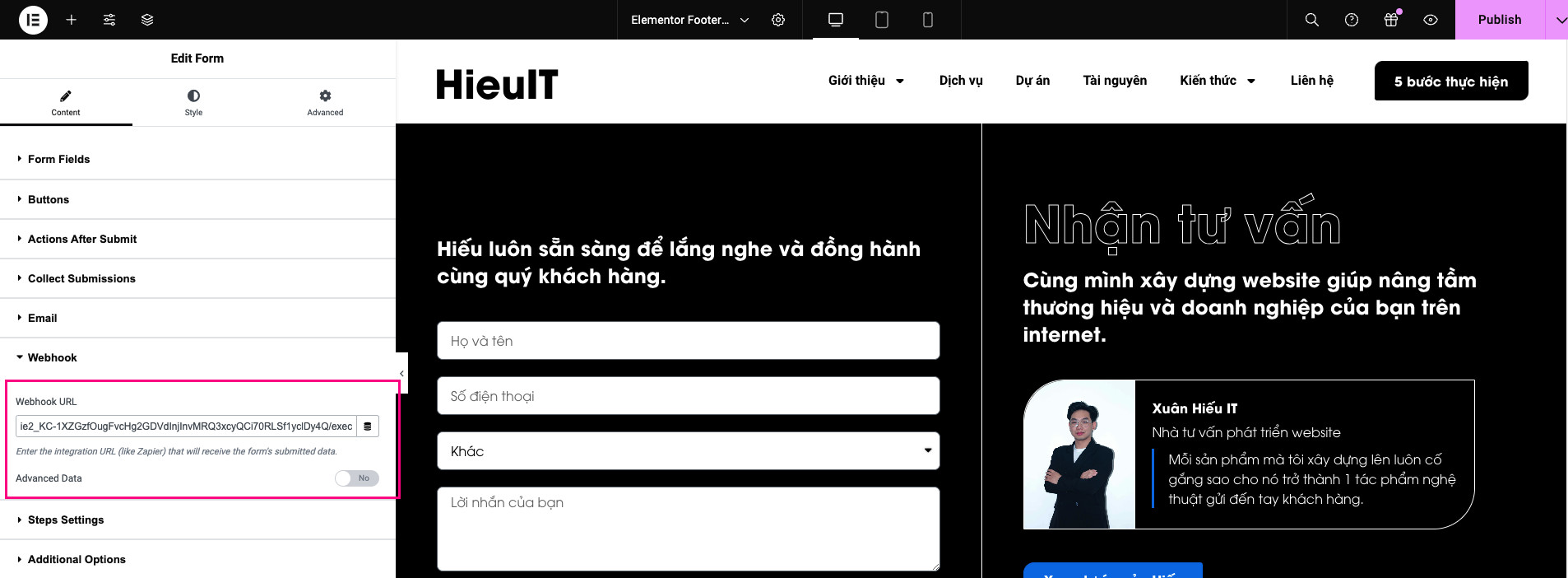
Bước 5. Kết nối webhook vào elementor form
Quay trở lại trình edit với Elementor Form, ở Tab Actions After Submit, ta click dấu + rồi chọn Webhook

Phần cấu hình Webhook hiện ra, ta dán URL đã copy ở trên vào sau đó chúng ta ấn update lại.

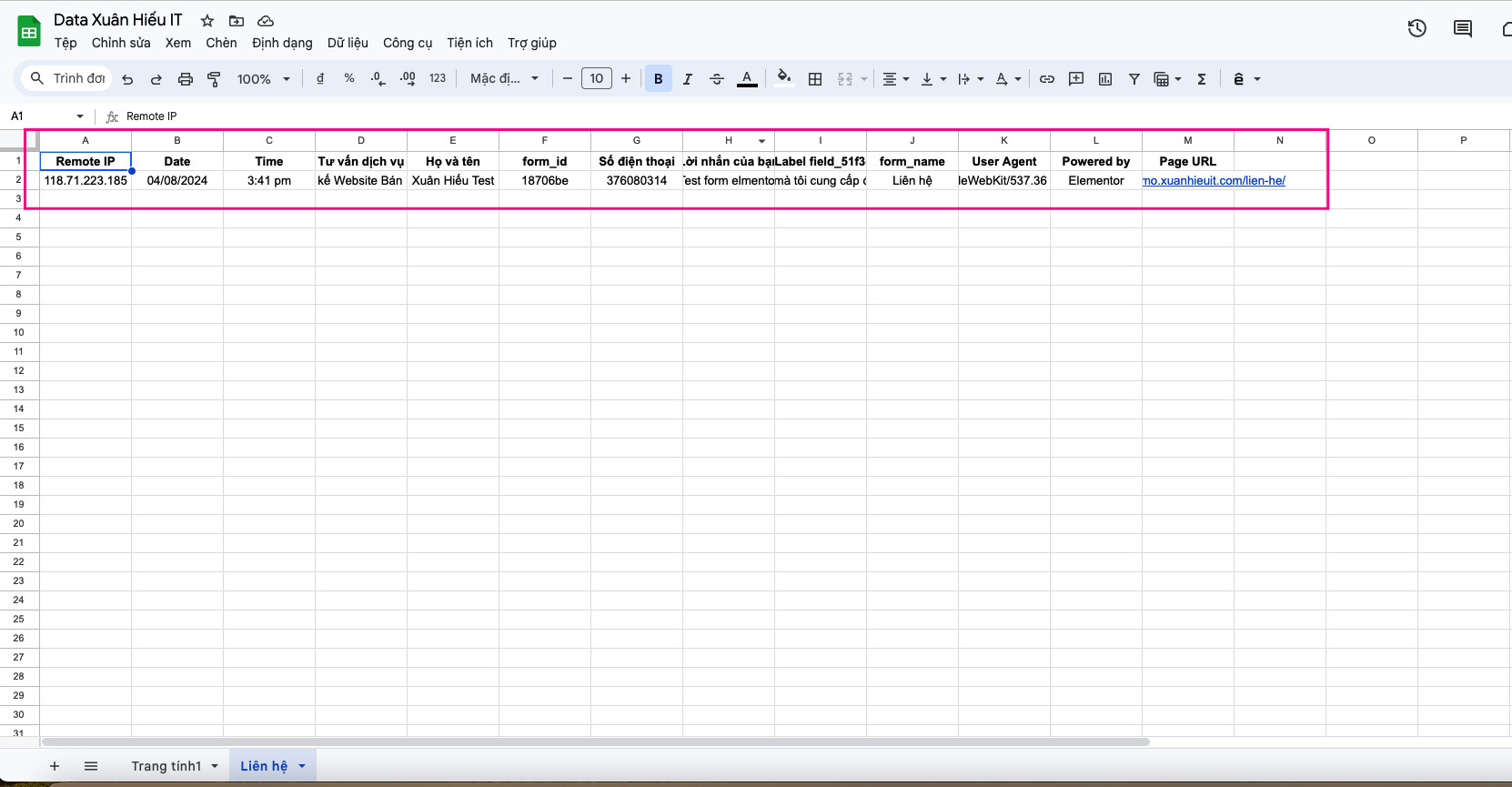
Bước 6. Kiểm thử demo kết quả

Bên trên là hướng dẫn chi tiết cách để gửi data từ form elementor về google sheet chúc các bạn thành công.